Sublime Text 是很多人喜欢的代码编辑器,掌握一些快捷键,能让你打码更有效率。本篇笔记向大家介绍Sublime Text编辑器一些常用的快捷技巧,希望对大家有所帮助。
1. Goto Anything:Ctrl+P
功能1:Ctrl +P 快速查询文件(支持模糊匹配),如:public/index.html;
功能2:@可以快速查询css中的选择器或js中的函数;

#匹配页面标签

功能3:模糊匹配,如设置background-color属性,仅输入bgc即可。
2. 多行游标
功能:快速替换,快速添加。
(1) 普通方法:
Ctrl + H:Find what(想要替换),Replace what(替换成什么)中完成替换;
(2) 快捷方法:
选中第一个匹配项,使用Ctrl+D选中下一个,依次使用Ctrl +D选中所有想要替换的文本(Crtl + K 可跳过中间某一个不想选中的),可以看到每一个文本后面都有了闪动的光标,输入替换内容即可;
也可用上述方法同时在不同的模块下添加多行新的配置项(Find Replace不能完成的功能)。
如何产生多行游标:
- Ctrl +D(Ctrl+K跳过);
- 选中第一个,再按Alt+F3整页选中所有匹配项;
- 拆行方式,先Ctrl + A,再Ctrl+Shift+L;
- 拖动方式:按住Shift +鼠标右键,向下拖动产生多行游标;
3. 命令模式:Ctrl+Shift+P(模糊匹配)
功能:修改编辑区的语法模式、安装插件、隐藏/显示minimap
修改语法模式:输入ss(Set Syntax)+语法模式,如ssJavaScript、ssphp、ssjava或JavaScript、java等,即可改变文件类型。
4. PackageControl安装插件
- 复制代码
- View > Show Console黏贴代码,重新启动
- Ctrl + Shift + P启动命令模式,输入pc(Package Control),选择Install Package安装插件
5. snippets以模板的方式编程(以js为例)
功能1:快速生成函数
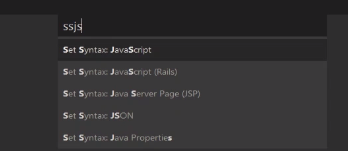
第一步:Ctrl + Shift + P启动命令模式,输入ssjs切换语法模式;

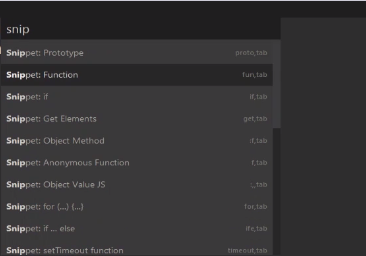
第二步:写一个函数,Ctrl + Shift + P启动命令模式,输入snip;

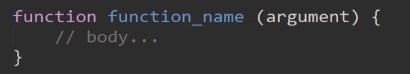
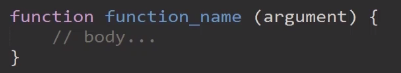
第三步:选择snippets:Function,回车,即可自动生成函数;

第四步:直接修改函数名,再使用tab键,即可看到光标在argument参数部分高亮显示,即可修改参数,再一次按tab键,就跳转到函数体部分。Tab键的使用减少了移动光标的操作。
功能2:自动补全
例1:fun + Enter

例2:ife + Enter

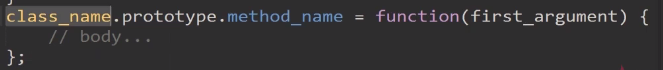
例3:Prototypre
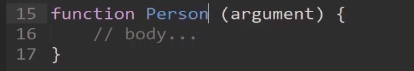
定义一个构造函数Person:

Person类定义一个实例函数,使用原型链,只需要输入一个Prototype+Enter,修改相应内容即可。

6. 几个其他常用快捷键
Ctrl+Shift+D ————复制光标所在整行,插入到下一行。
Ctrl+Shift+V ————-粘贴过程中保持缩进
Ctrl+Shift+K ————-删除整行。
Ctrl+Shift+Enter——–在上一行插入新行
Ctrl+Enter —————-在下一行插入新行。即使光标不在行尾,也能快速向下插入一行。
Ctrl + W ——————-关闭当前文档
Ctrl + ] ———————右缩进
Ctrl + [ ———————左缩进
Alt + . ———————-快速闭合标签
!+Ctrl+E——————–快速生成html完整标记(Emmet插件)
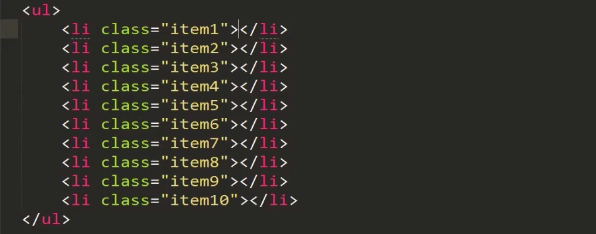
ul>.item$*10 + Ctrl + E————-产生多个无序列表: